Every team developing a web application faces the problem of choosing the most suitable technology for their project. It’s easy to get lost in the variety of web frameworks, as new frameworks constantly appear, and existing frameworks are updated and transformed beyond recognition.
Choosing a technology that perfectly meets your project needs will boost your team’s productivity and enhance your application’s capabilities; choosing the wrong technology will harm them.
In this article, we compare three JavaScript frameworks: Vue vs Knockout vs React. All of them are lightweight frameworks that are easily integrated into a project, so we’ll focus on their key features, third-party integrations, and performance. This article will help you understand which JavaScript framework to choose for your project.
Contents:
Learning curve
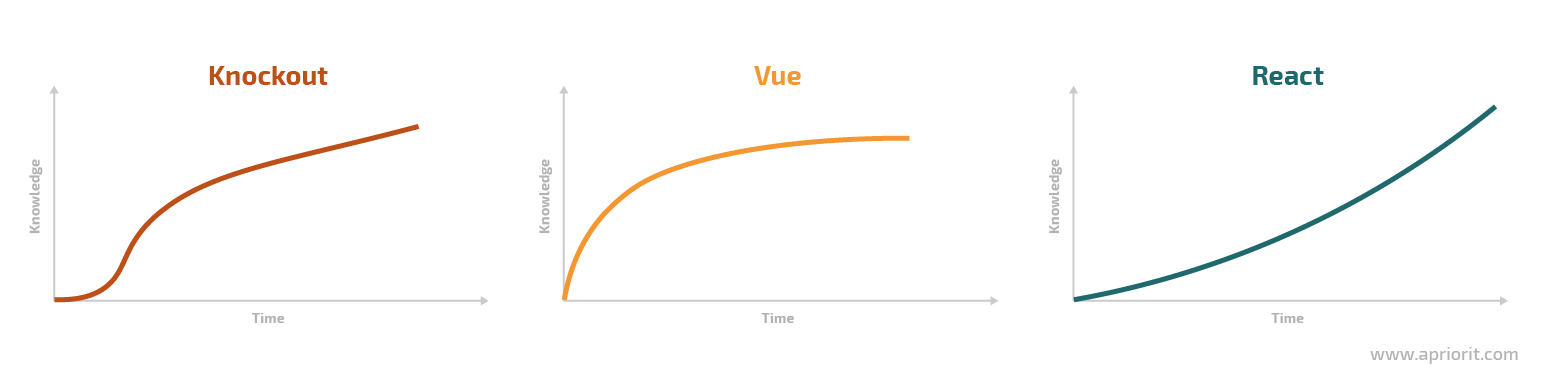
One of the most important non-technical criteria for choosing a framework is the time required by the development team to study the new technology. This indicator can be measured using a learning curve — the correlation between experience and knowledge gained and time spent studying. According to our experience, when comparing Knockout.js vs React.js vs Vue.js, their learning curves look like this:

As you can see, all of these frameworks are easy to learn but hard to master.
Building the first application with Knockout is challenging because you’ll need to write lots of custom adapters for third-party libraries. Development becomes easier once you finish writing the infrastructure code.
Vue is somewhat similar to Angular, so it’s easier for Angular developers to study this framework. Vue documentation clearly explains how your application should look and how it should be structured, and there aren’t a lot of hidden challenges as you start development.
React is challenging to understand initially, as its internal features and style of writing components differ from other JavaScript frameworks.
Another important factor influencing a developer’s learning speed is the support of the development community. A framework’s community helps developers quickly find answers to questions that aren’t covered by the documentation and provides real-life examples of how to use the framework.
React and Vue were ranked the first and third most loved frameworks in the 2022 Stack Overflow Developer Survey. These frameworks have very supportive communities: their forums and blogs are packed with information. The Vue and React communities constantly search for new development approaches and create additional libraries, and the Vue and React development teams regularly release fresh versions of the frameworks.
Is Knockout.js still used? Yes, but Knockout seriously loses to Vue.js and React in terms of the community. The peak of its popularity has long passed, and Knockout isn’t even on the list of the most loved frameworks anymore. However, there are a lot of old articles and forum threads that answer common questions about it. New versions of Knockout are rare, so it doesn’t keep up with current development trends.
Need a reliable web application?
Our experts will select the most suitable tech stack for your project and develop the exact product you expect.
Overview of key framework features
Supported features is one of the key considerations when choosing a framework. When comparing React vs Knockout vs Vue, the most significant differences between them are the following:
| Knockout | Vue | React | |
| Architectural pattern | Model–View–ViewModel (MVVM) | Model–View–Presenter (MVP) | Model–View–Controller (MVC) or MVVM |
| Data binding | Two-way data binding | Two-way data binding | One-way data binding |
| Templates | Plain HTML | Plain HTML | .jsx |
| Routing | No, just custom libs such as Pager.js | Provided separately in vue-router and other libs | Provided separately in react-router and other libs |
| DOM updates | Real DOM | Virtual DOM | Virtual DOM |
| Nested children event handling | Needs to be handled manually | Supported | Needs to be handled manually |
| Lazy module loading | None | None, but easy to implement | Provided with react.lazy() function |
Let’s take a closer look at the features of each framework.
Knockout
This framework implements the MVVM pattern and provides all necessary functionality for building dynamic pages using the component approach or directly binding the model to the markup. In addition, to use data binding, it’s enough to connect one file with a JavaScript library to your project.
Unfortunately, there are some significant downsides to Knockout. This framework requires developers to create lots of View models using ko.Observable constructions, or to convert all existing models to this type. This sometimes clutters the code, giving us models similar to this one:
function Person(){
this.FName = ko.observable();
this.LName = ko.observable();
this.Age = ko.observable();
this.Benefits = ko.observableArray();
this.FullName = ko.computed(function()
{
return this.FName() + “ ” + this.LName();
}, this);
}You can see several issues in the code above. All arrays must be marked with ko.observableArray. In addition, any object that turns into an observable becomes a function and must be accessed using operator (). This can cause a lot of errors in the code. When you don’t know if a field is observable or not, you need to constantly check whether the field is a function so you know how to access it.
Because of the MVVM pattern, you have to place any actions performed on the model inside that model, which violates the single-responsibility principle. Additionally, you can’t separate models, since you can attach a model only to one part of a markup. The ko.applyBindings construct binds the model to the markup. Keep in mind that if you call this function several times in a row, the model will not rebind but will simply return an error.
To track changes in field states, Knockout uses standard Document Object Model (DOM) events and can easily erase your events — or you can accidentally mix Knockout events with yours. In one of our Knockout-based projects, this feature caused a lot of hard-to-detect errors. Also, Knockout uses the real DOM to update markup. Because of this, the framework rewrites markup completely if the developer updates it.
Knockout copes with basic tasks like providing two-way data binding to the markup, but it doesn’t support modern features like routing and lazy loading.
Now, let’s explore Knockout.js alternatives in detail.
Read also
What are Single-Page Apps (SPAs): Architecture and Development Benefits
Apriorit experts share valuable insights about developing and optimizing SPAs to achieve top performance and seamless user experience.
Vue
Vue implements the MVP pattern, which means that logic and actions with the model are embedded within this model and can be removed to another entity. This pattern helps to separate data from operations on it by moving those operations to other objects and files. Vue supports computed properties, which can also be moved to a separate entity.
Similar to Knockout, Vue allows you to work with the model and view and directly bind the model to the markup. In this case, you can use absolutely any model and it doesn’t need to be changed in any way. Vue also supports two-way data binding that updates data in one element when another element is updated.
Vue works with a virtual DOM. Any changes in markup are first made to the virtual DOM, then displayed in the real DOM using comparison mechanisms. That is, when elements are changed, Vue doesn’t rework the DOM completely but updates only the changed properties.
Let’s look at a sample of code that demonstrates a component approach. Vue supports child components by default, passing data to them and receiving events in the parent component. Here’s an example of the simplest Vue component:
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">Click count — {{ count }}</button>'
})In addition to common web framework features, Vue has a lot of support packages and libraries such as routing and Vuex — Vue’s implementation of the Flux architecture — to provide developers with additional functionality.
React
React focuses on the “View” part of the MVC and MVVM patterns. On top of that, by using modules like redux-saga, developers are free to choose the architectural approach they consider most appropriate for their project. This React capability adds flexibility to the development process. However, integrating React into an existing project is more complicated compared to integrating Knockout or Vue, since you can’t partially migrate a page to another framework.

Here’s an example of a simple React component:
import React from 'react';
import { useState, useEffect, useCallback } from "react";
import ReactDOM from "react-dom/client";
function Timer() {
const [count, setCount] = useState(0);
const [timerId, setTimerId] = useState();
useEffect(() => {
setTimerId(setInterval(() => {
setCount((count) => count + 1);
}, 1000));
}, []);
const onStop = useCallback(()=>{
clearInterval(timerId);
})
return (<div><h1>I have rendered {count} times!</h1><button onClick={onStop}>Stop</button></div>);
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Timer />); As you can see, the style of React code is different from Vue and uses state and other React features without writing a class. For developers, who has experience with other frameworks or backend development, it seems inconvenient. Mixing markup and project logic may seem like a violation of the single responsibility principle. However, this approach gives ability to keep the components coupled and motivates to make components decomposed.
You can only use the component approach when developing the front end of the project with React. It’s impossible just to attach the model to the markup — there should always be at least one global component in the project. The major difference between Vue.js and React is that the latter supports only one-way data binding. If a project needs two-way data binding, developers have to support it manually using events and callback functions. Also, there’s no built-in event handling mechanism for child components.
Similarly to Vue.js, React works with a virtual DOM instead of the real DOM. This allows the framework to update markup quickly. To improve application management, many web developers combine React with the Redux architecture, which is an evolution of Flux. Also, React has many independent packages and libraries to support modern web development features like routing and lazy module loading.
Related project
Developing and Supporting a CRM System for a Medical Transportation Company
Find out how our team upgraded and secured a CRM system for a medical transportation company, helping our client deliver compliant, secure, and adaptable software.
Third-party integration capabilities
Using third-party extensions is unavoidable when working with any development framework. So you need to make sure the framework you choose allows for easily integrating extensions. To test this, we decided to integrate the Bootstrap and Select2 libraries on Knockout, Vue, and React projects.
Bootstrap provides styled components, which are easy to customize, and support a single style through the web application. Originally, it’s written using pure JS, but there’re wrappers for React.js and Vue.js. They could be added with a package manager and ready to be used. As for the Knockout.js, original Bootstrap could be added as an external script, but since Knockout.js doesn’t ‘know’ about the Bootstrap, additional code should be written. For example, if a Bootstrap’s popover component is generated with Knockout.js, it should also be manually initialized.
Select2 is a popular jQuery library that helps you use drop-down lists conveniently. We integrated this library into Vue, React, and Knockout as well.
Select2 subscribes to standard DOM events and performs all necessary operations based on them. It was easy to integrate this library into Vue and React projects, as these frameworks work with virtual DOMs. Knockout.js, unlike React.js and Vue.js, works with the same events as Select2, so there’s a good chance of Knockout and Select2 overwriting each other’s events, resulting in errors. To avoid this, a developer has to control this Knockout feature manually.
This is a typical example of the integration capabilities of these frameworks: it’s easy to combine Vue and React with third-party libraries, but Knockout requires you to write additional code.

Knockout.js vs React.js vs Vue.js: Comparing performance
We’ve already mentioned that Vue and React work with a virtual DOM to make changes in markup, while Knockout uses the real DOM. This significantly influences framework performance, as changing the whole markup requires more time than editing parts of it. In addition, working with models is slower in Knockout because it wraps each property in an observable, turning it into a function.
To discover the most performant framework, we tested common operations in Knockout.js vs Vue.js vs React.js. Let’s look at the results:
| Knockout | Vue | React | |
| Create rows | 336.7 ms | 180.5 ms | 182.1 ms |
| Replace all rows | 335.8 ms | 157.3 ms | 158.8 ms |
| Partial update of rows | 70.4 ms | 81.9 ms | 156.4 ms |
| Select row | 10.0 ms | 10.3 ms | 10.6 ms |
| Swap rows | 108.6 ms | 106.5 ms | 20.0 ms |
| Remove row | 52.9 ms | 49.6 ms | 54.2 ms |
| Create many rows | 3081 ms | 1935 ms | 1603 ms |
| Append rows to a large table | 3352 ms | 268.6 ms | 342.5 ms |
| Clear rows | 366.7 ms | 175.4 ms | 191.9 ms |
Table source — JS web frameworks benchmark on Stefan Krause’s blog
As you can see, Knockout significantly loses to Vue and React in terms of performance. In turn, comparing React vs Vue performance is hard, as both of them show almost identical results. React is significantly better at swapping two rows in the table, but such operations aren’t always necessary.
Conclusion
When we compare Knockout.js, Vue.js, and React.js, we see that Knockout is the least favorable choice. It uses outdated features and produces complex and hard-to-read code. Integrating third-party libraries into Knockout or using modern technologies such as Redux is tricky. In addition, it loses to Vue and React in terms of performance. Still, Knockout is a lightweight framework equipped with basic web development features that performs well in small and simple projects.
Comparing React and Vue is far more complicated, as there are no obvious indicators of what JavaScript framework to choose. Both support a component approach, state system, and Redux architecture. React doesn’t support two-way data binding, whereas Vue does. On the other hand, the React community is larger and the technology itself is more mature, which means there are more answers, libraries, and ready-made solutions. When choosing between React and Vue, it’s best to focus not on the characteristics of your project but on your development team’s skills.
At Apriorit, we’ve mastered many JavaScript frameworks including Knockout, Vue, and React. Contact us to discuss how our web development team can help you deliver your project!
Have a web application project in mind?
Apriorit’s skilled developers will select the right frameworks and tools and build a solution that aligns with your business goals.


