Cross-browser testing ensures a proper user experience across various devices, operating systems, and browsers so that users always see a web application the right way and you won’t lose customers because of page layout errors.
Different browsers can display the same web application differently. That’s why it’s crucial to check how your web app or website is displayed across multiple browsers.
Cross-browser testing tools differ in terms of the number of supported browsers, ease of use, price, and testing speed. To help you choose the most suitable cross-browser testing tool, we’ve prepared this article in which we explain the necessity of cross-browser testing, list the best 10 cross-browser testing tools, and explore their pros and cons.
This article will be useful for quality assurance (QA) engineers who need to choose a suitable tool for cross-browser testing.
Contents:
- What is cross-browser testing and why do you need to perform it?
- 10 best cross-browser testing tools that are worth using
- 1. BrowserStack Live
- 2. LambdaTest
- 3. CrossBrowserTesting
- 4. Sauce Labs
- 5. Browserling
- 6. IETester
- 7. IE NetRenderer
- 8. Turbo.net
- 9. Digital.ai (Experitest)
- 10. Browsera
- How can you choose a tool for cross-browser testing?
- Conclusion
What is cross-browser testing and why do you need to perform it?
The contents of a website may be displayed incorrectly in some browsers as the result of differences in data interpretation across different versions of operating systems. And if a site is displayed incorrectly, a user is likely to leave it.
To avoid this issue, QA specialists should perform cross-browser testing to ensure that a site is displayed correctly regardless of the browser.
Cross-browser compatibility testing is a non-functional form of testing web applications and websites across different combinations of browsers, operating systems, and devices. The goal of this testing approach is to ensure a consistent user experience.

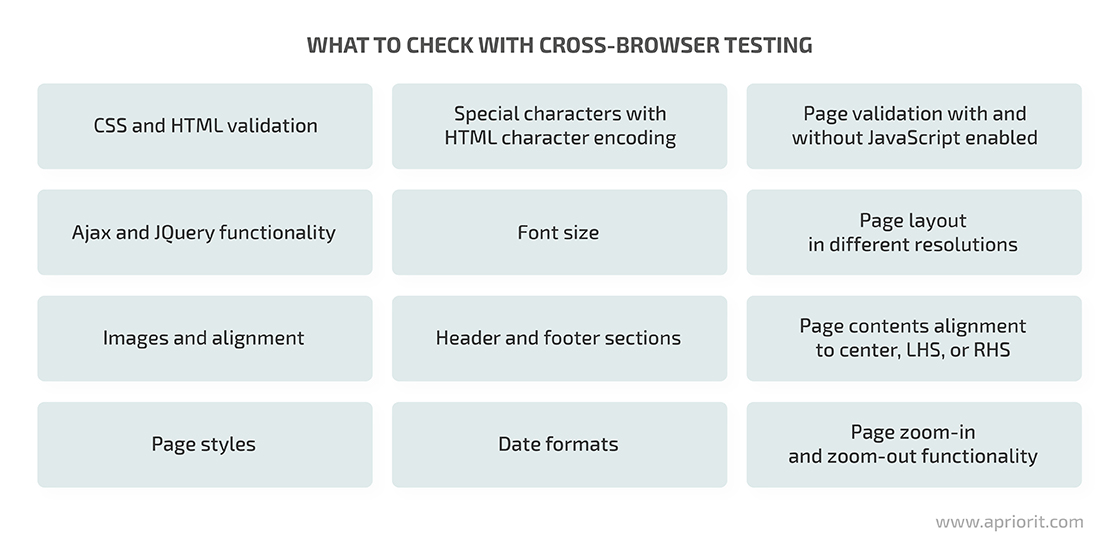
QA specialists check whether a website is displayed and works identically in all popular browsers. This means there must be no layout breaks and the information must be readable. Apart from that, QA specialists check lots of other website parameters like CSS and HTML validation, page styles, and data formats.
Ready for superior quality assurance for your software?
Improve your software’s performance and reliability with Apriorit’s comprehensive testing services. Reach out to tailor a QA solution that fits your project.
Cross-browser testing tools and their benefits
Specialized tools for cross-browser testing help QA engineers accelerate the testing process. Depending on a tool’s features, it can also make the testing process more efficient. For instance, some tools allow for testing site performance, identifying slow loading, and even detecting possible crashes.

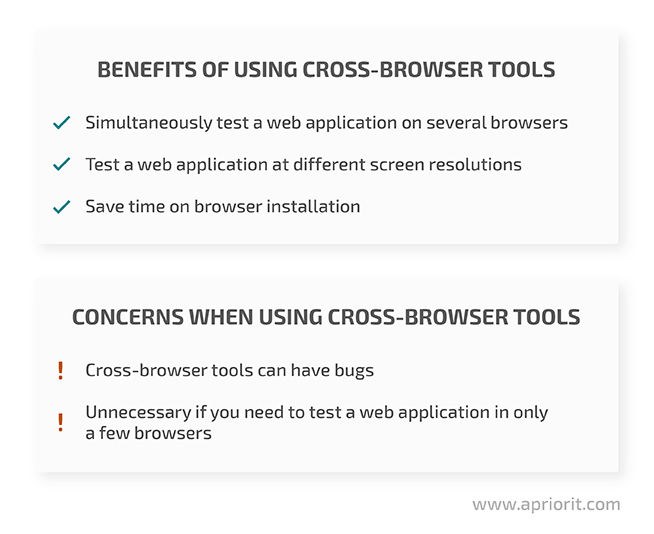
Cross-browser testing tools allow you to:
- Test a web application on several browsers and different versions of those browsers at the same time
- Test a web application on different operating systems (e.g. Windows, Linux, and macOS)
- Save time, since there’s no need to reinstall a browser multiple times to check all its versions. In most cases, reinstalling a browser three or more times can take more time than installing one or two cross-browser testing tools.
- Test a web application at different screen resolutions on PCs and various mobile devices (e.g. iOS and Android tablets and smartphones).
However, there are also several concerns you should keep in mind when deciding whether to use cross-browser tools:
- Any tools, including cross-browser testing tools, may contain their own bugs. For example, cross-browser testing tools may show bugs that don’t appear when you manually check for them in real browsers. This is why the ideal option is to have the five most common browsers installed locally to double-check suspicious bugs.
- Cross-browser testing tools should be used when you need to test your web application on several browsers and on different versions of these browsers at the same time. If you need to test a web application in only a few browsers, consider doing it manually, since launching testing tools will only take additional time.

Now, let’s move to exploring a few examples of the most convenient tools for cross-browser compatibility testing.
Read also
How to Use Cloud-Based Software Testing Tools: Apriorit Experience with BrowserStack and VirusTotal
Transitioning to cloud-based testing is a proven way to accelerate your QA process, expand device and platform coverage, and enhance scalability. Discover the insights of using BrowserStack and VirusTotal along with their pros and cons from Apriorit’s experience.
10 best cross-browser testing tools that are worth using
For this article, we’ve chosen 10 helpful tools for cross-browser testing online, both commercial and free. We picked tools for this list based on our testing experience, and we tried to present various price/quality options and tools that cover specific needs for testing certain browsers.
Let’s take a closer look at the best cross-browser testing tools and explore their pros and cons.

1. BrowserStack Live
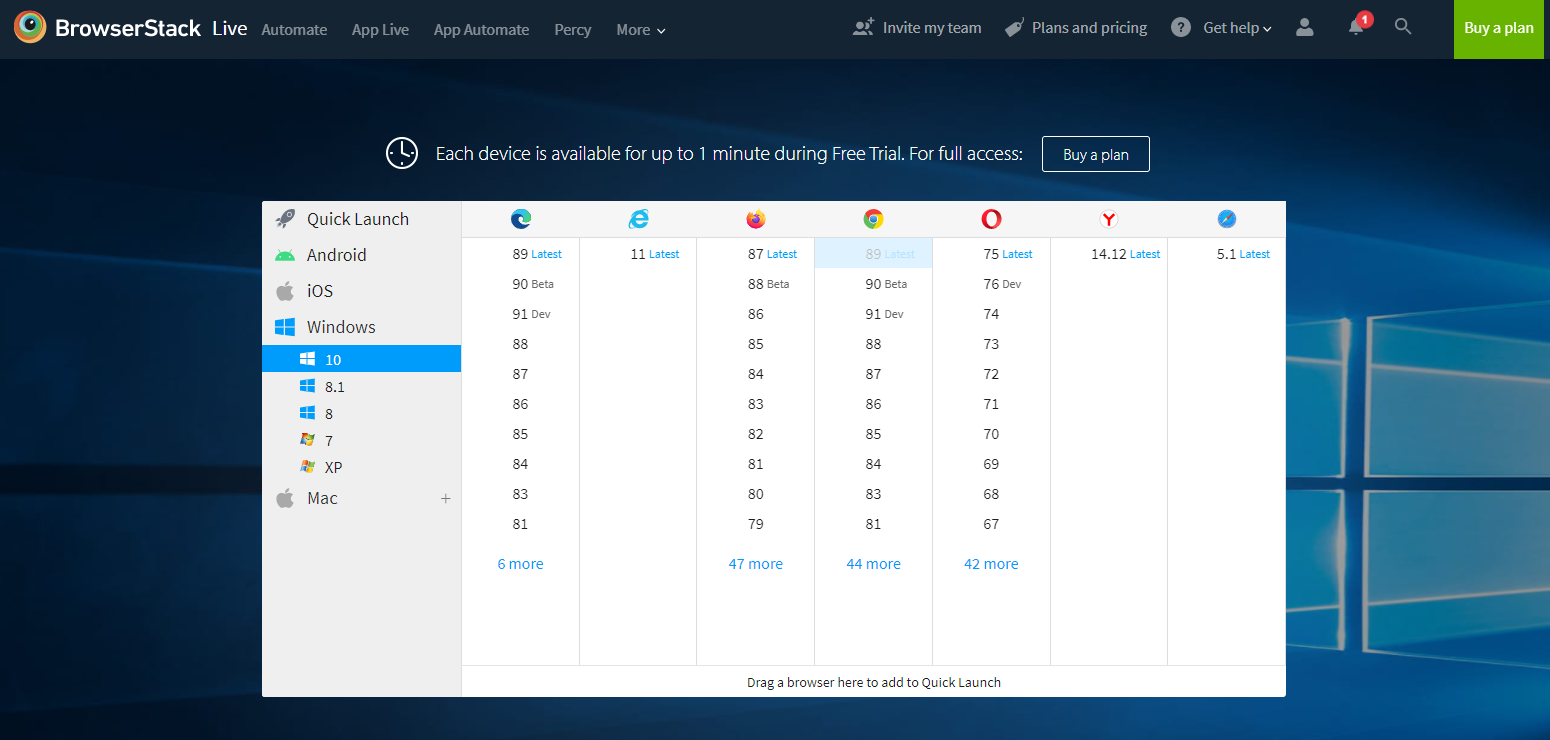
BrowserStack Live is a cross-browser testing software available on desktop and mobile browsers that doesn’t require any installation. Pricing starts at $29 per month, though you can request a free trial.
This tool allows you to set up a comprehensive testing environment with support for firewalls, proxies, and Active Directory. BrowserStack Live supports new and old versions of Internet Explorer, Edge, Safari, Chrome, and Firefox on Windows and macOS.
You can test your website on different browsers and on real mobile devices running various operating systems using the BrowserStack cloud platform.
Advantages of BrowserStack Live:
- Can instantly start testing on a real device in the cloud
- Supports almost all real mobile device browsers
- Doesn’t require a device lab or virtual machines
Disadvantages of BrowserStack Live:
- Poor response time
- Some bugs found can’t be identified on real devices

Figure 1. BrowserStack Live interface
2. LambdaTest
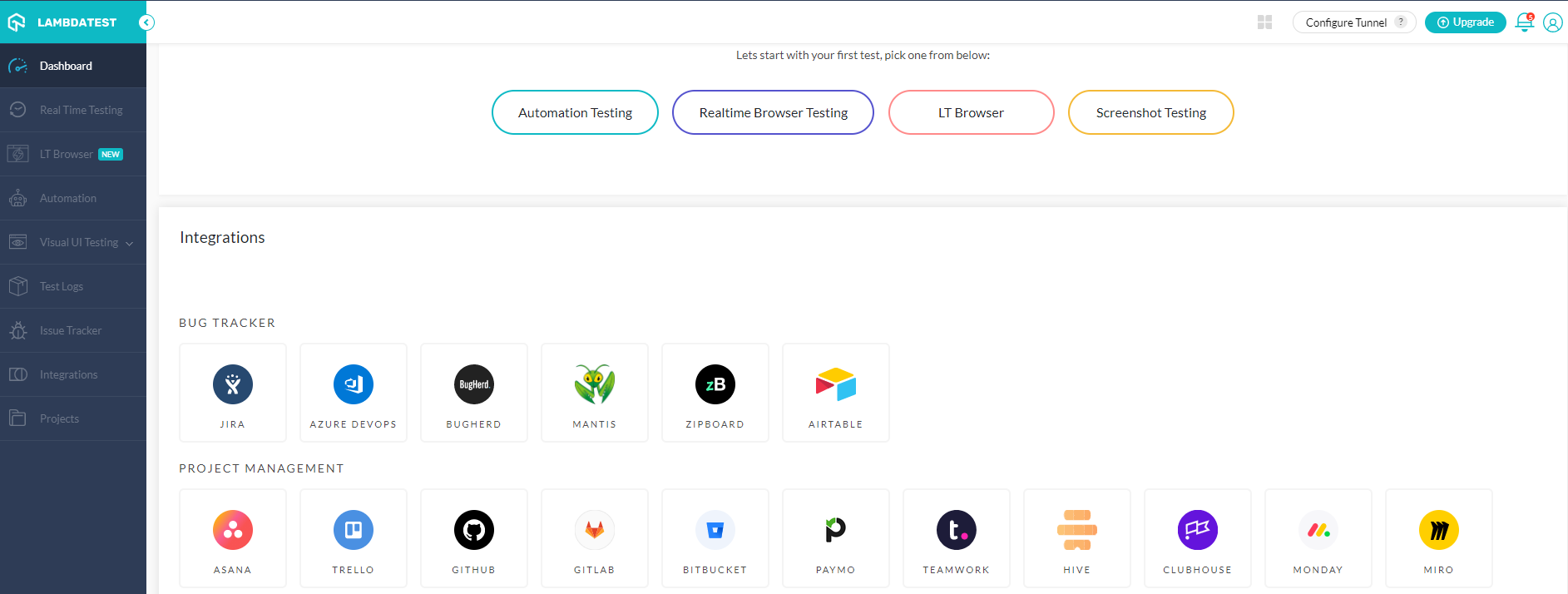
LambdaTest is one of the cloud-based browser compatibility testing tools for your web app or website. It allows you to perform live interactive testing in real browser environments or even run automated Selenium scripts on LambdaTest’s scalable cloud grid.
This tool is commercially available starting at $15 per month for only browser testing. Web and mobile testing starts at $99 per month. LambdaTest also offers a free version with limited functionality.
Advantages of LambdaTest:
- Provides a free version that allows you to perform six 10-minute sessions
- Supports cross-browser testing on both desktop and mobile browsers
- Offers an online grid for Selenium test automation that supports a lot of programming languages and frameworks
Disadvantages of LambdaTest:
- Not available on Linux

Figure 2. LambdaTest interface
Read also
How to Use TestRail for Managing Automation Test Results
Streamline your QA processes and enhance efficiency with TestRail. Our experts share strategies and insights on developing automated testing approaches that deliver quality results.

3. CrossBrowserTesting
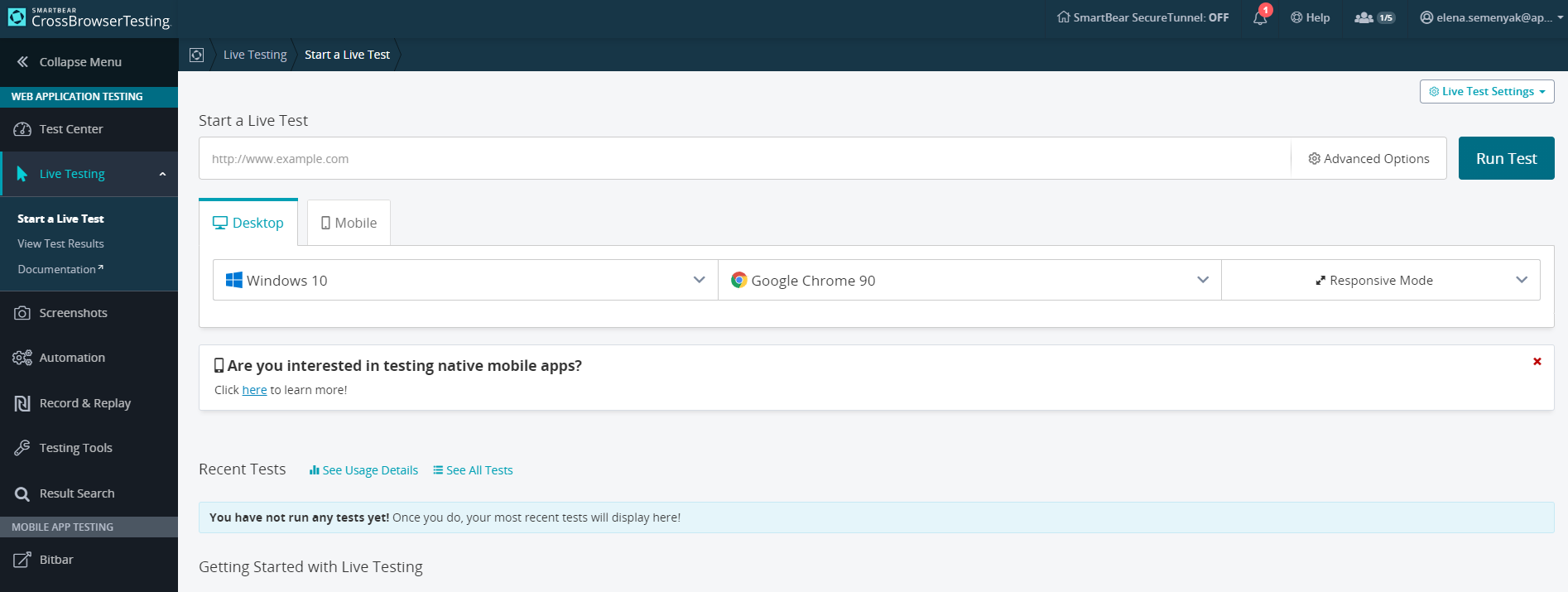
CrossBrowserTesting has a user-friendly interface and allows developers to perform cross-browser testing on a wide range of browsers, including ones for mobile platforms.
This tool is available for Windows, macOS, Ubuntu, Android, and iOS. It allows you to run manual, visual, and Selenium tests in the cloud on more than 2050 real desktop and mobile browsers. CrossBrowserTesting starts from $29 per month for a single user for live testing. Unlimited testing capabilities start from $100 per month for up to two users.
CrossBrowserTesting pros:
- Wide range of browsers and browser versions
- Suitable for quick testing
- Provides an opportunity to choose the operating system and screen resolution
- Supports mobile browsers
- Offers a trial version
CrossBrowserTesting cons:
- High price, especially if you need to perform testing on a large-scale project
- Not available on Linux

Figure 3. CrossBrowserTesting interface
4. Sauce Labs
Sauce Labs is a cloud-based platform for testing web and mobile applications that offers QA specialists instant access to thousands of browser/operating system combinations and mobile emulators, simulators, and real devices.
Pricing plans for manual cross-browser testing start at $39 per month (for only one test at a time), and manual plus automated testing starts at $149 per month (also for only one test at a time). You can test on real mobile devices starting at $199 per month.
Sauce Labs supports Chrome, Edge, Safari, and Firefox on Windows, Linux, macOS, iOS, and Android.
Advantages of Sauce Labs include:
- The opportunity to test mobile browsers on real devices
- A wide selection of emulators, simulators, and real devices
- Support for the latest browser versions
- Free trial available
However, Sauce Labs has a big drawback:
- Its high price significantly raises development costs

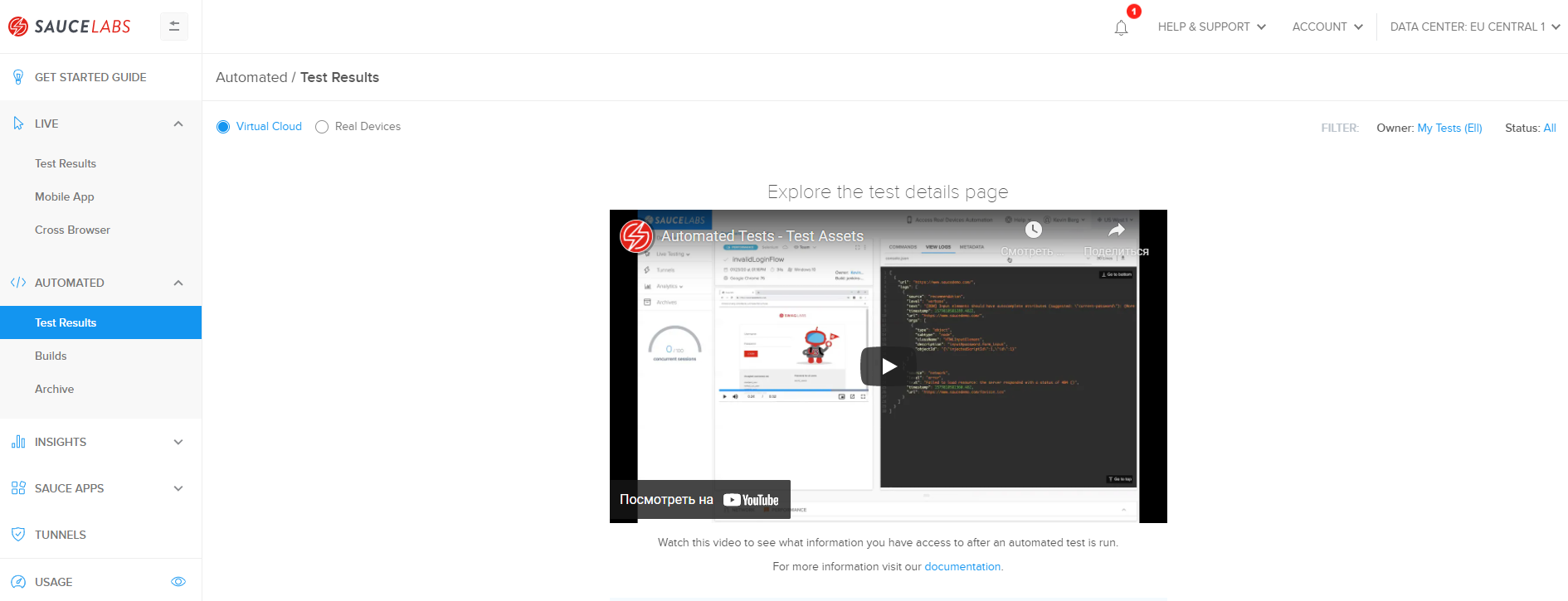
Figure 4. Sauce Labs interface
5. Browserling
Browserling is an easy-to-use interactive online tool for cross-browser testing powered by HTML5 and JavaScript. It doesn’t require you to install Java or plugins. A license starts at $19 per month, but Browserling offers a limited trial version.
Browserling supports only Android and Windows and works with various versions of Internet Explorer, Google Chrome, Firefox, Opera, and Safari.
Advantages of Browserling:
- Offers a free trial
- Supports over 40 versions of popular browsers
- Сan be used for functional and responsive testing
- Allows for pixel by pixel comparisons
- Suitable for quick testing
Disadvantages of Browserling:
- Doesn’t support rare browsers
- Doesn’t support operating systems besides Android and Windows
- Free version allows only three-minute limited sessions and supports a limited number of browsers

Figure 5. Browserling interface
Related project
Decentralized Blockchain Application for International Remittance Payments
Discover how Apriorit developed a robust and flexible blockchain-based solution for a financial services provider’s international remittance project. We designed a smart economy, created an Ontology-based network, and developed a DApp, web wallet, and Android application.
6. IETester
IETester is a convenient and easy-to-use tool for testing a web application on different versions of the Internet Explorer browser, including IE5.5, IE6, IE7, IE8, IE9, IE10, and IE11. IETester works on Windows 8, Windows 7, Windows Vista, and Windows XP.
Unlike the majority of other tools, which are online services, IETester is a desktop application.
Major advantages of IETester:
- Free for both for personal and professional use
- Suitable for quick testing
- Allows for functional testing
Most concerning drawbacks of IETester:
- Supports only Internet Explorer
- Has several known problems and limitations, like issues with Previous/Next buttons
- May incorrectly test web applications on IE9

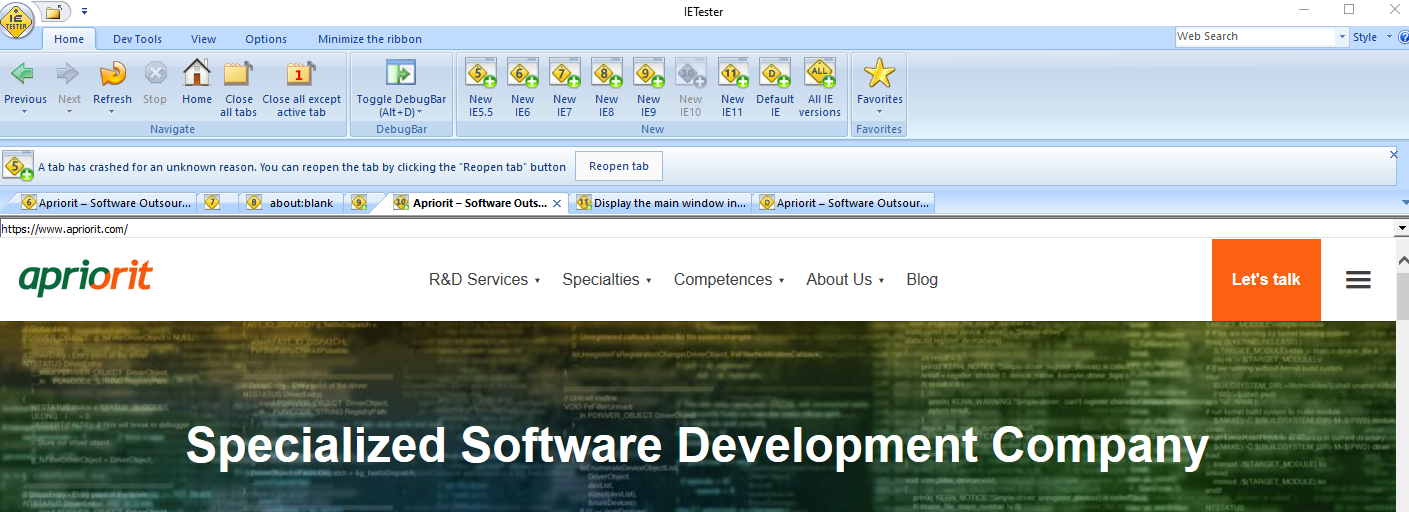
Figure 6. IETester interface
7. IE NetRenderer
IE NetRenderer is intended only for online testing of websites on different versions of Internet Explorer. It’s ideal for pixel by pixel testing and supports IE5.5, IE6, IE7, IE8, IE9, IE10, and IE11.
To start working with NetRenderer, you only need to type in a URL and choose the Internet Explorer version. The tool is able to process a large number of capturing jobs in parallel and in real time, accelerating the testing process.
Advantages of IE NetRenderer:
- Free
- Can conduct pixel by pixel comparisons across different versions of Internet Explorer
Disadvantages of IE NetRenderer:
- Supports only Internet Explorer
- Can’t be used for functional testing

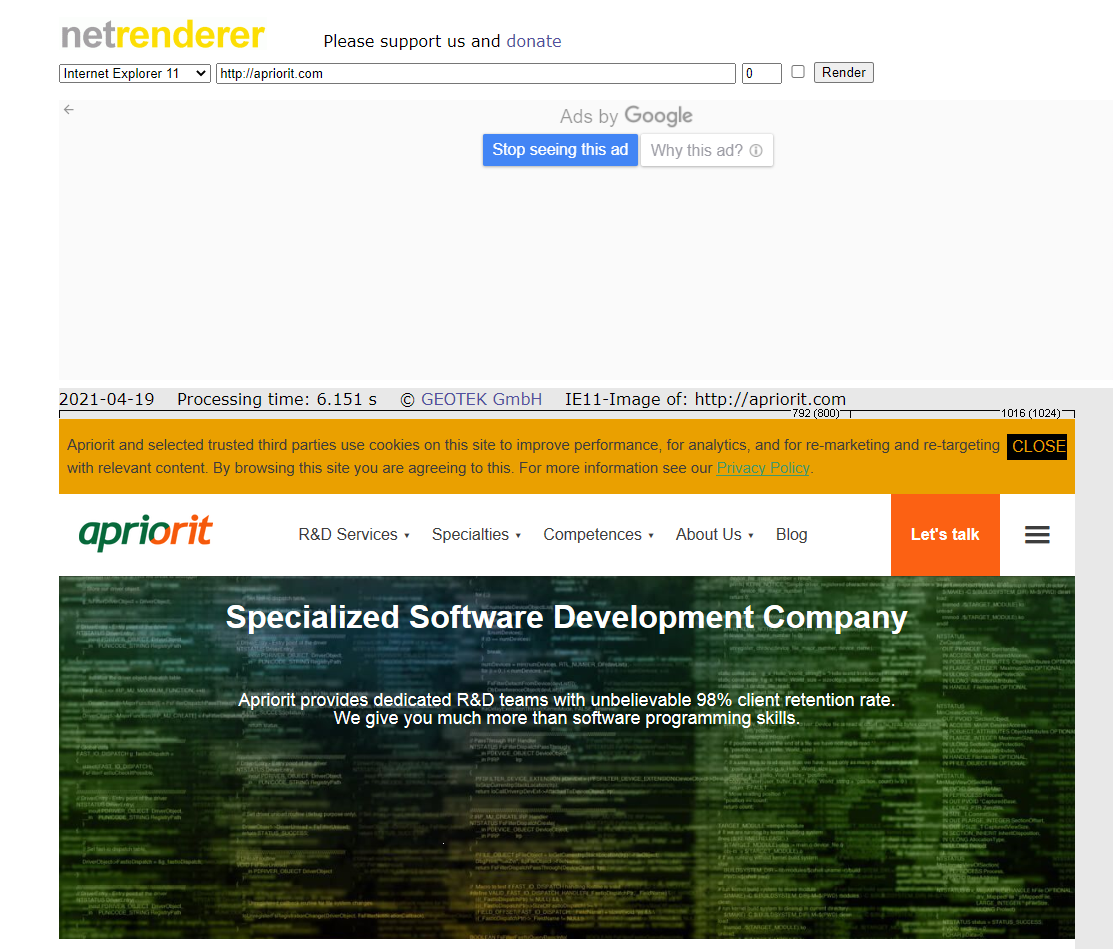
Figure 7. IE NetRenderer interface
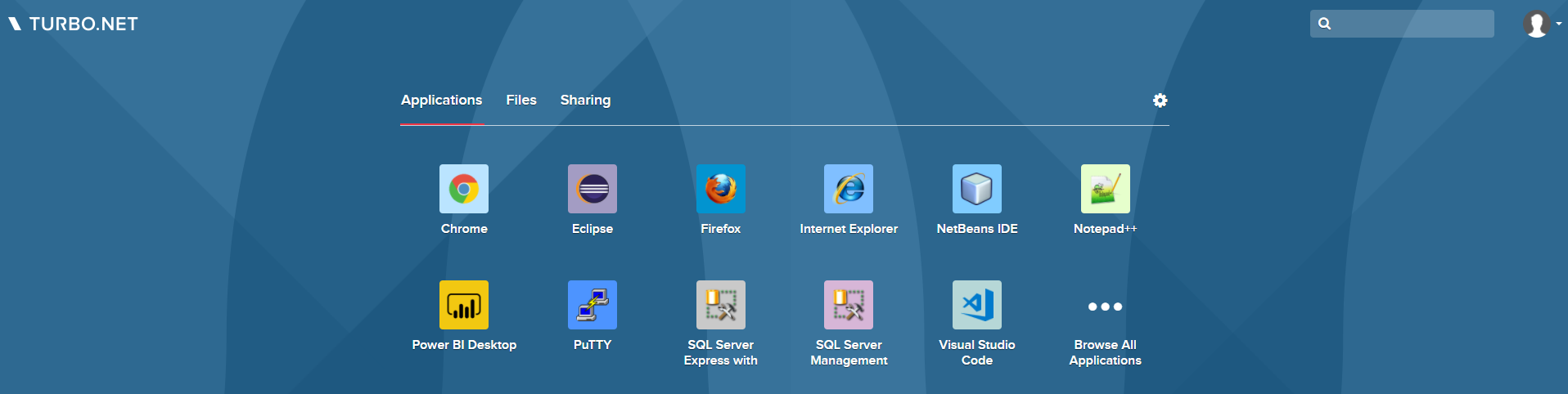
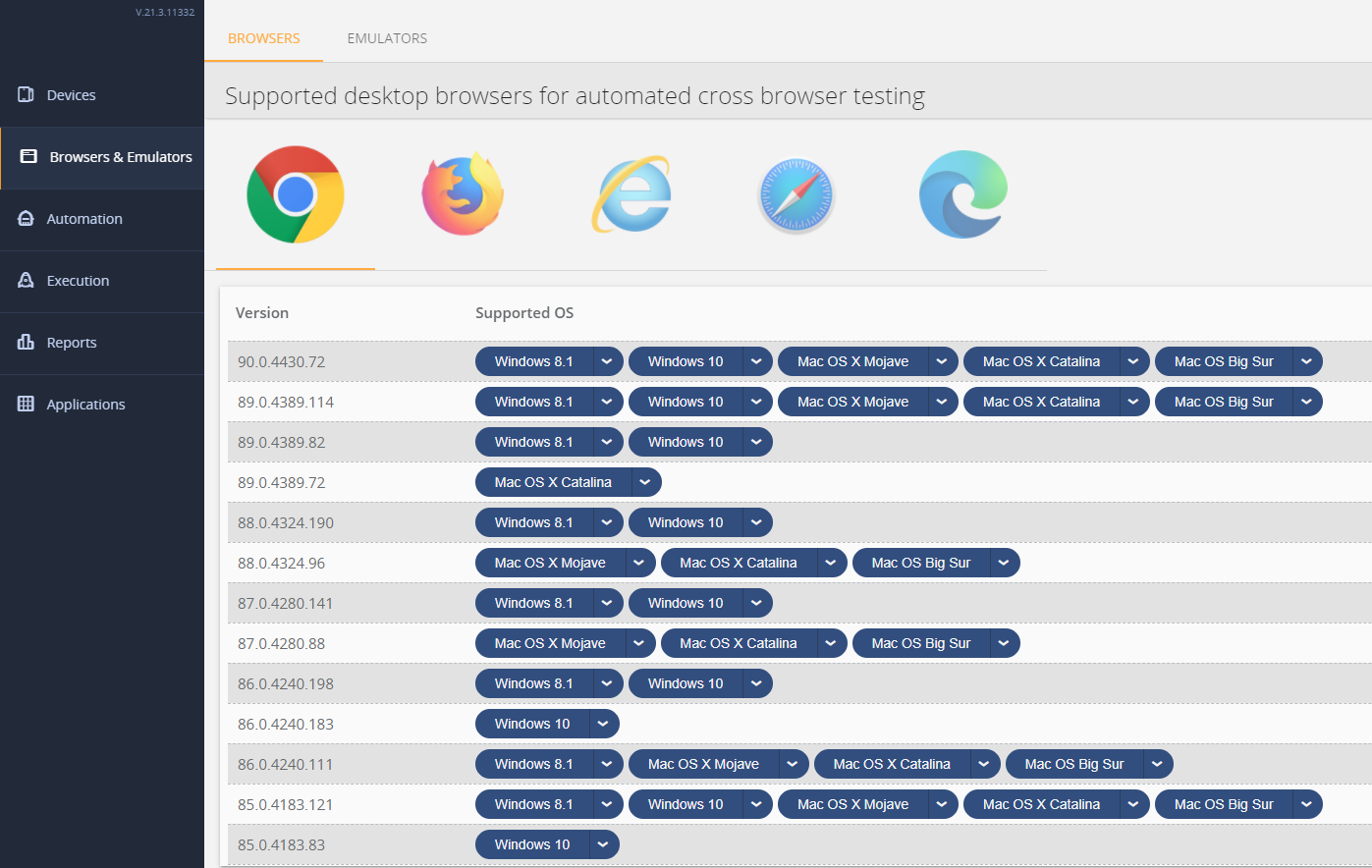
8. Turbo.net
Turbo.net (previously Spoon.net) is a browser sandbox that allows you to deploy or test your website on multiple versions of web browsers without creating a large number of virtual machines. You also can run multiple applications side by side without any conflicts or dependencies via Turbo.net using isolated sandboxes.
Turbo.net works with the latest versions of Internet Explorer, Google Chrome, Firefox, Opera, Chromium Canary, Firefox Beta, and Firefox Nightly. This tool allows you to work with different applications without installing them. In order to work with Turbo.net, you need to install a browser plug-in or download a desktop application.
The Turbo.net tool is currently available only for Windows. It’s price starts at $19 per month. A free version is also available but has limited functionality.
Advantages of Turbo.net:
- Supports various versions of the most common browsers
- Сan be used for functional testing
- Supports Firefox and Opera mobile browsers
Disadvantages of Turbo.net:
- Doesn’t work on macOS and Linux

Figure 8. Turbo.net interface
9. Digital.ai (Experitest)
Digital.ai (formerly Experitest) is a platform that offers various testing solutions, including manual cross-browser testing. It’s cloud-based and allows for cross-browser testing on any desktop version of Chrome, Internet Explorer, Firefox, Safari, and Microsoft Edge on Windows, macOS, iOS, and Android.
Digital.ai offers the opportunity to securely test desktop and mobile browsers, even in a staging environment, by connecting through a secure tunnel. You can also use this tool for remote exploratory testing and live debugging.
Pricing for Digital.ai starts at $9 per month per user for manual testing and $39 per month per user for automated testing. Its free version allows for only manual testing and offers limited capabilities.
Advantages of Digital.ai:
- Allows for executing hundreds of tests in parallel
- Can be used for mobile testing on real mobile devices
- Provides visual test reports with screenshots, videos, and log files
- Offers a free trial version for manual testing
Disadvantages of Digital.ai:
- Doesn’t support Linux

Figure 9. Digital.ai (Experitest) interface
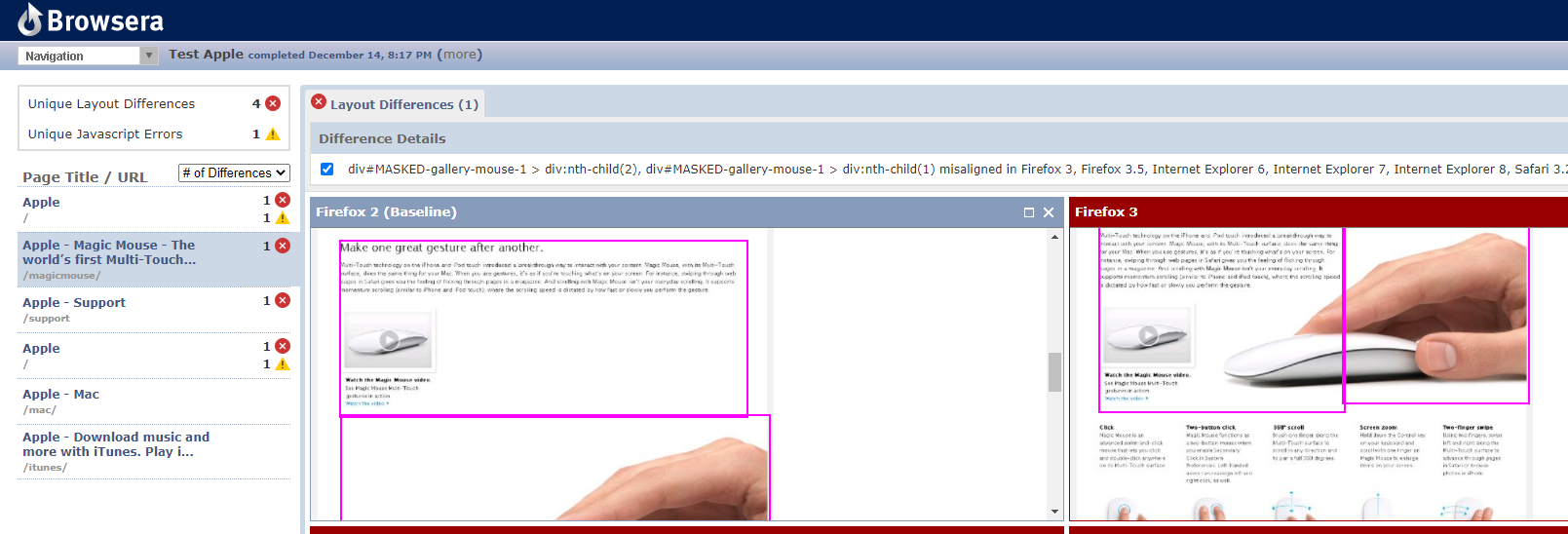
10. Browsera
Browsera is suitable for testing cross-browser layouts and checking for scripting errors on your website. You can use it to perform automated browser compatibility testing of a website and its elements in multiple browsers.
Browsera works on Windows, currently supporting Internet Explorer, Firefox (56.0 and 57.0), and Chrome (87.0). It can also be used on macOS to test Safari versions 6.0, 7,0, 8.0, 9.0, and 10.0. The starting price for Browsera is $39 for 14 days for a one-time project.
As Browsera runs in the cloud, it requires no installation. Browsera helps QA engineers locate cross-browser layout issues automatically by comparing each browser’s output. Also, it allows for locating JavaScript errors and testing dynamic pages.
Pros of Browsera:
- Doesn’t require installation
- Can be used to test the entire website
- Provides a 30-day free trial
Cons of Browsera:
- Not available for Linux and mobile platforms
- Doesn’t support Opera
- Doesn’t support older versions of Firefox and Chrome
- Requires payment prior to providing a free trial
Read also
Using UIPath to Prepare Performance Testing Data
Harness the power of robotic process automation (RPA) to streamline your software testing processes. Find out how to leverage the RPA technology and the UIPath tool to accelerate and improve your software testing processes.
How can you choose a tool for cross-browser testing?
Your choice of cross-browser testing tool will greatly depend on your website’s specifics. Three crucial aspects to keep in mind when choosing a tool are:
- Supported browsers. The majority of tools support the most popular browsers and their latest versions. However, if you need to test on a particular rare browser, be sure to choose a tool that supports it.
- Device testing. Many cross-browser tools also support testing across devices. Make sure to pick a tool that supports the devices you need.
- Automated testing. Using best test automation tools can save developers a lot of time since they can run fewer manual tests.
Start with identifying browsers you need to check your site on. To do that, it’s essential to understand your site’s target audience and their preferences. By only testing on browsers and browser versions that are popular among your target audience, you can significantly reduce your testing time.
For instance, if your site’s target audience is Americans, you should consider that most Americans use Google Chrome according to Statista. Thus, you should focus on different versions of Chrome when performing cross-browser testing. Another example could be a site intended for macOS users. In this case, the site should be thoroughly tested for the Safari browser first.
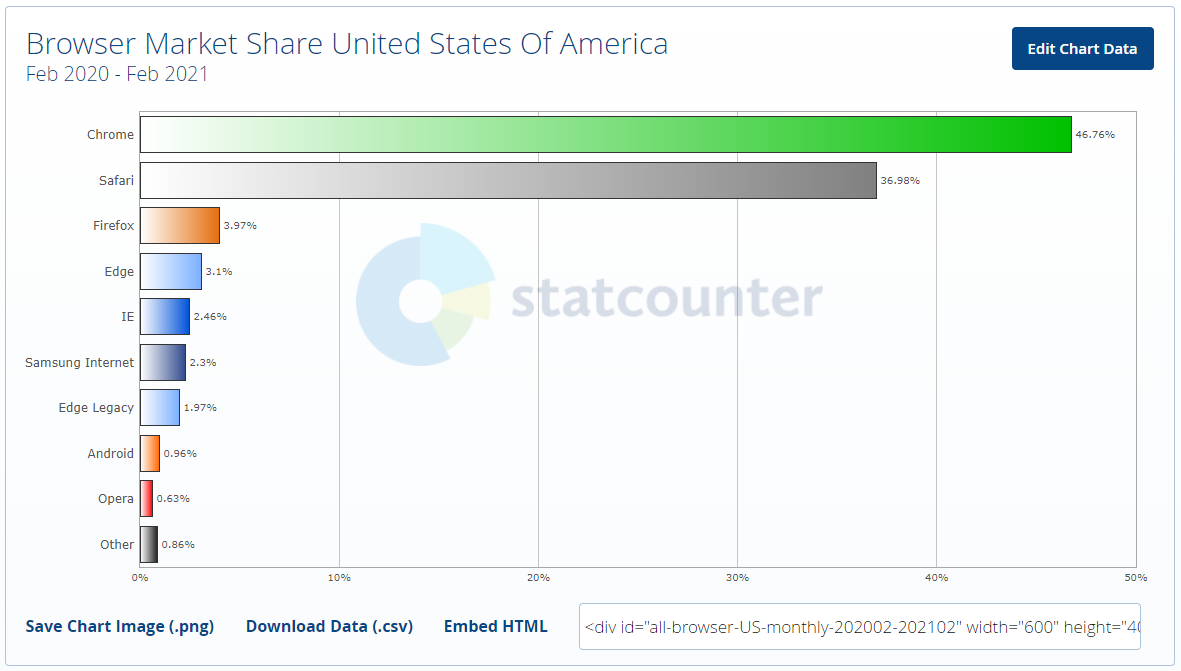
If there’s no possibility to determine end users’ preferences, a common practice is to perform testing for at least three or four versions of each of the most popular browsers. US results show that the top four browsers for the period February 2020 through February 2021 were Google Chrome, Safari, Firefox, and Microsoft Edge.

Figure 11. Browser market share in the US for the period February 2020 through February 2021
If you’re testing a web application that has existed for a long time, use analytics tools like Google Analytics to see which browsers are the most common among your end users. This approach will help you create a relevant and efficient testing strategy, consider possible risks, and avoid excessive testing activity. At Apriorit, we recommend updating your list of devices and browsers for testing every three to six months based on user analytics.
Let’s explore several ways to choose a testing tool in several scenarios:
- Quick test in basic browser versions. It’s not necessary to use open source cross browser testing tools for quick testing. Testing an application in the five most common browsers will be enough. Keep in mind that you should target end users and select browsers for testing according to statistics for a certain region.
- Full cross-browser testing. For comprehensive cross-browser testing, consider choosing BrowserStack Live, LambdaTest, or CrossBrowserTesting. In our experience, these tools are the best if testing your project requires a wide selection of browser versions, lots of combinations of browsers and operating systems, interactivity, and the opportunity for mobile testing.
- Mobile browser testing. We recommend choosing Browserstack Live because it allows you to test web applications on real devices, not emulators. Thus, you can minimize your chances of wasting your time exploring bugs that are detected on emulators but don’t exist on real devices. Also, you can try Sauce Labs, which also allows for testing web applications on real mobile devices.
- Internet Explorer testing. Although Internet Explorer isn’t one of the most commonly used browsers, it still may be the only allowed browser within some government institutions. The most popular tools for testing sites on Internet Explorer are IETester and IE NetRenderer. When choosing between them, keep in mind that IETester is a desktop application, unlike IE Netrenderer, which is a web app. Also, pay attention to the fact that IE Netrenderer provides screenshots, while IETester allows you to test the performance of links, registration, and system authorization. We recommend using IETester.
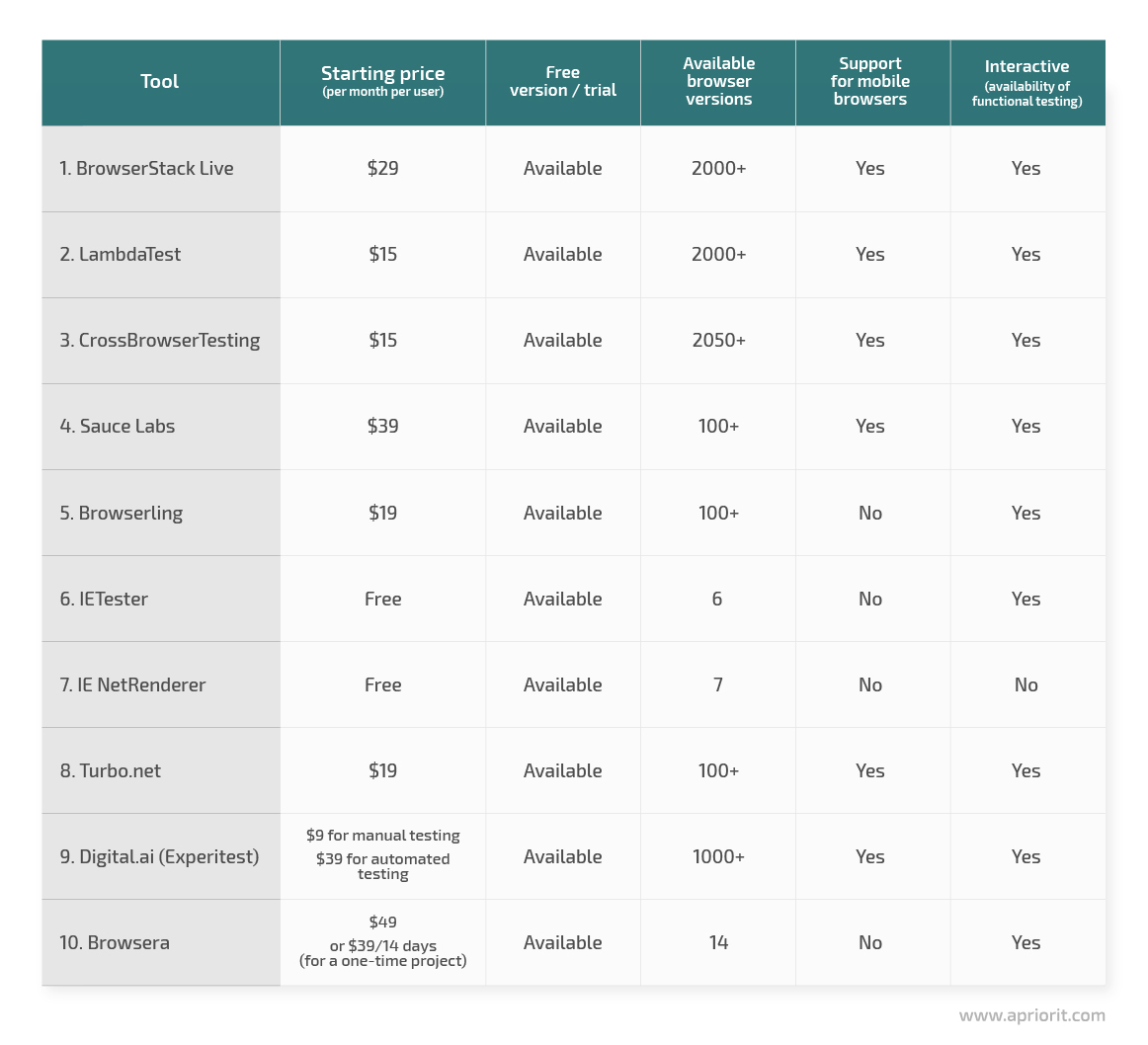
Let’s finalize our tools comparison in the form of a table that compares the cross browser compatibility testing tools according to the number of supported browsers and their versions, interactivity, price, and testing speed.

Figure 12. Tools comparison table
Each of the tools described in this article can help you enhance your testing strategy and conduct cross-browser testing. When choosing one for your project, pick the tool that best suits your requirements and budget.
In our experience at Apriorit, we find that the fastest and most efficient tools for cross-browser testing are BrowserStack Live, LambdaTest, and CrossBrowserTesting. They offer a rich selection of browser versions and the opportunity for mobile testing as well as a user-friendly interface and great testing speed.
Read also
Techniques for Estimating the Time Required for Software Testing
Looking to optimize your testing schedules and ensure efficient product delivery? This article provides methods and recommendations for obtaining realistic QA time estimates, helping you address product risks without delaying your launch.
Conclusion
Cross-browser testing is an important process for assessing the functionality of web applications on various browsers to find and fix flaws before users see them.
In this article, we covered ten popular free and commercial cross-browser testing tools. We hope the descriptions we’ve provided along with the comparison table will help you choose the most suitable cross-browser testing tool for your project. At Apriorit, we strive for the highest quality in every project, and our professional QA specialists are ready to ensure it.
Improve your software performance and reliability!
Partner with us for specialized QA and software testing services tailored to your needs. Ensure flawless performance and user satisfaction.